Ant Design X:蚂蚁开源的可以快速构建AI聊天界面的工具包
Ant Design X是蚂蚁集团开源的一个可以快速构建ai聊天界面的工具包,它可以快速搭建出类似ChatGPT的对话界面,Ant Design X可以轻松接入AI模型,不用从零开始写代码,界面设计已经做好了,直接套用就行。支持自定义样式,Ant Design X用于各种需要和AI对话的应用场景,比如智能客服系统、Ai助手、智能问答系统等,通过提供丰富的组件和设计模式,开发者可以很快开发出既美观又智能的用户界面。

Ant Design X特性:
源自企业级 AI 产品的最佳实践:基于 RICH 交互范式,提供卓越的 AI 交互体验
灵活多样的原子组件:覆盖绝大部分 AI 对话场景,助力快速构建个性化 AI 交互页面
开箱即用的模型对接能力:轻松对接符合 OpenAI 标准的模型推理服务
高效管理对话数据流:提供好用的数据流管理功能,让开发更高效
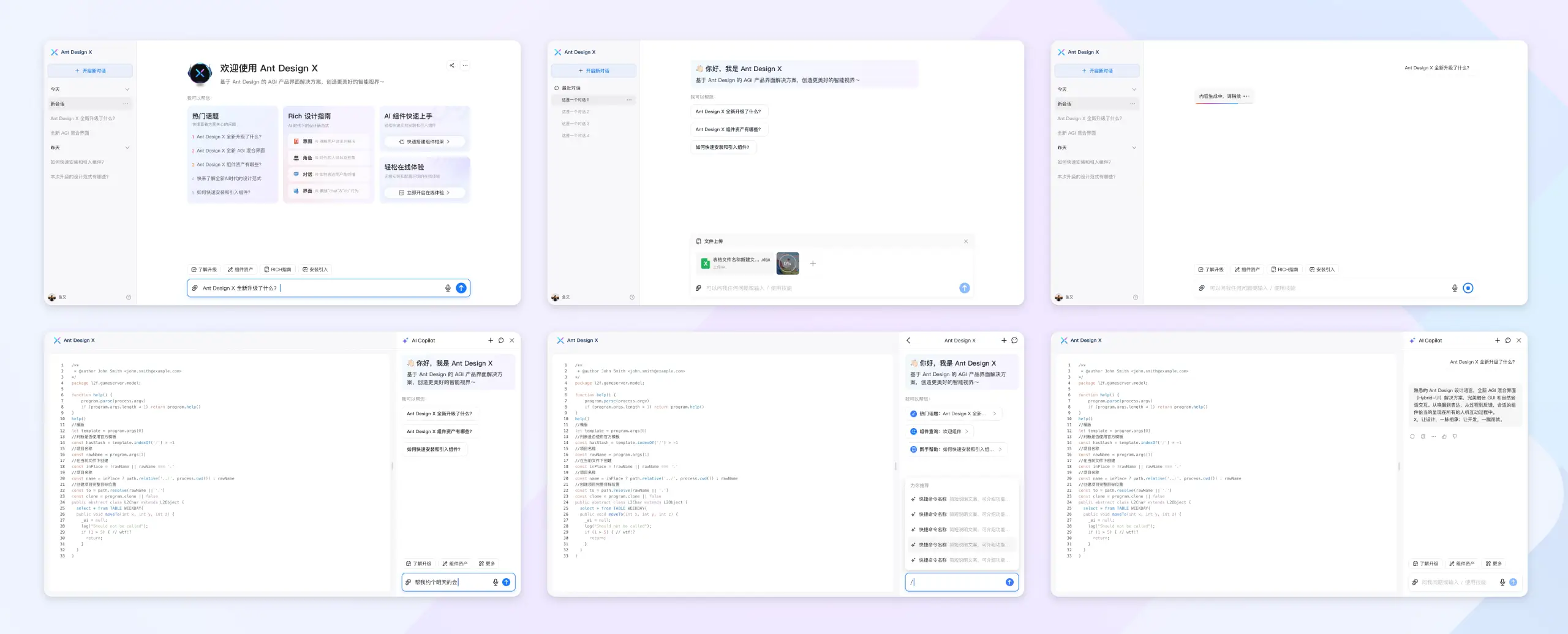
丰富的样板间支持:提供多种模板,快速启动 LUI 应用开发
TypeScript 全覆盖:采用 TypeScript 开发,提供完整类型支持,提升开发体验与可靠性
深度主题定制能力:支持细粒度的样式调整,满足各种场景的个性化需求
Ant Design X安装与使用
要安装 Ant Design X,可以使用 npm 命令: npm install @ant-design/x --save
在浏览器中使用时,可以通过添加 script 和 link 标签来引入,并使用全局变量 antd。

Ant Design X组件
Bubble:消息气泡用于聊天的气泡组件。
Conversations:会话管理需要对多个会话进行管理,查看历史会话列表。
Welcome:欢迎界面清晰传达给用户可实现的意图范围和预期功能。
Prompts:提示集用于显示一组与当前上下文相关的预定义的问题或建议。
Sender:发送框需要构建一个对话场景下的输入框。
Attachment:附件需要展示一组附件信息集合的场景。
Suggestion:快捷指令构建一个对话场景下的输入框,用于给予用户快捷提示的组件。
ThoughtChain:思维链调试和跟踪复杂 Agent System 中的调用链。
Ant Design X作为一个专注于 React 生态的先进 AI 组件库,目的在于简化与人工智能集成的开发过程。我们的UI组件库包括高度定制化的 AI 组件,开发者可以轻松地将对话 AI 集成到他们的应用中。除了丰富的 UI 组件,Ant Design X 还提供了一揽子 API 解决方案,开发者可以通过令牌认证直接接入现有的 AI 服务,无缝衔接与 AI 的对话和交互。无论是建立智能聊天应用、提升用户交互体验还是加快 AI 能力的集成,Ant Design X 都是 React 开发者进入 AI 世界的理想伙伴。
Ant Design X Github:https://github.com/ant-design/x
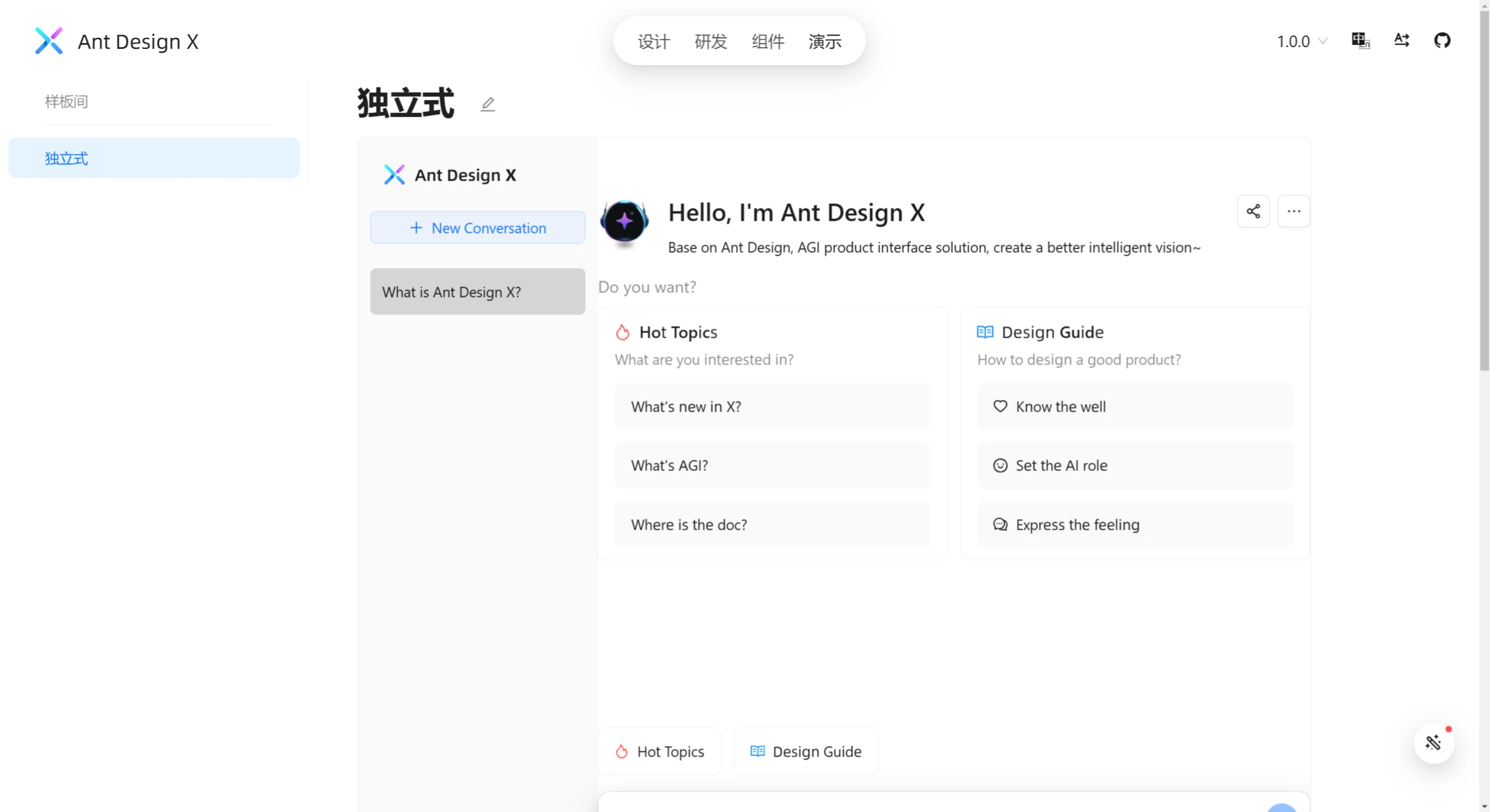
Ant Design X 演示:https://x.ant.design/docs/playground/independent-cn

 提交您的产品
提交您的产品  Ai应用
Ai应用 Ai资讯
Ai资讯 AI生图
AI生图 AI生视频
AI生视频 AI生PPT
AI生PPT AI数字人系统
AI数字人系统