Cloudflare推出AutoRAG:一个完全托管的检索增强生成(RAG)管道
AutoRAG 是什么
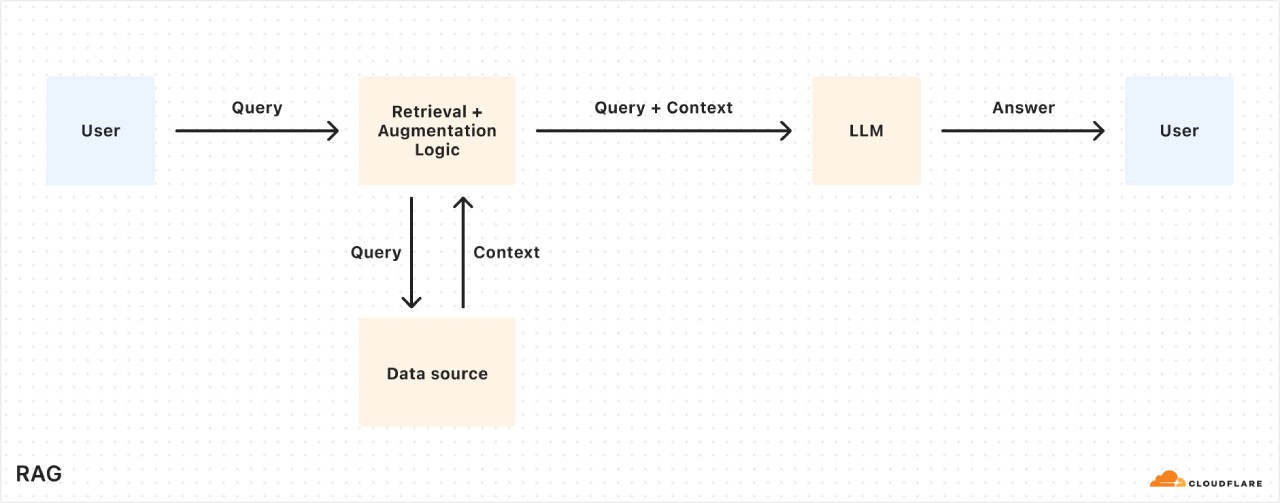
AutoRAG 是一个完全托管的 RAG 管道,由 Cloudflare 提供支持。RAG 是一种通过从用户自己的数据中检索信息并将其提供给大型语言模型(LLM),以生成更准确、更贴合实际的响应的方法。
传统 RAG 管道的痛点
构建 RAG 管道需要将多个工具和服务拼凑在一起,如数据存储、向量数据库、嵌入模型、LLM 等,并且随着数据变化,需要手动重新索引和重新生成嵌入以保持系统的相关性和性能。AutoRAG 的出现旨在消除这种复杂性,只需几次点击即可提供从数据摄取、自动分块和嵌入,到在 Cloudflare 的 Vectorize 数据库中存储向量、执行语义检索以及使用 Workers ai 生成高质量响应的端到端完全托管的 RAG 管道。AutoRAG 还会在后台持续监控数据源并进行索引,无需手动努力即可保持 AI 的更新。

使用 RAG 的原因
LLM 的局限性 :像 Meta 的 Llama 3.3 这样的 LLM 虽然强大,但它们的知识仅限于训练时所接触的内容,对于新的、专有的或特定领域的信息往往难以给出准确答案。提供相关系统提示信息虽然有帮助,但会增加输入大小且受上下文窗口限制。模型微调成本高昂,还需要持续重新训练以保持更新。
RAG 的优势 :RAG 可以在查询时从数据源检索相关信息,将其与用户的输入查询结合起来,然后一起输入到 LLM 中以生成基于用户数据的响应。这使得 RAG 非常适合用于 AI 驱动的支持机器人、内部知识助手、跨文档的语义搜索等用例,这些场景中的真实信息源始终在不断变化。
AutoRAG 的工作原理
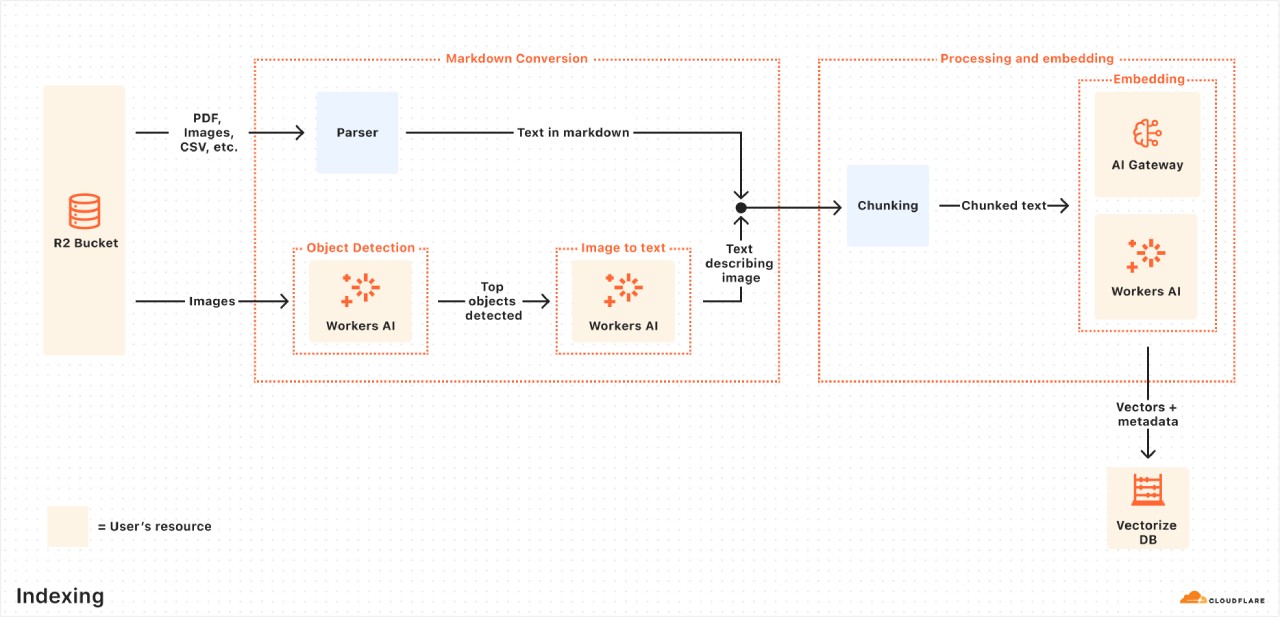
索引过程 :这是一个在后台运行的异步过程,从创建 AutoRAG 开始自动运行,并在每次之前的作业完成后循环重新处理新文件或已更新的文件。在索引过程中,内容被转换成针对语义搜索优化的向量。
文件摄取 :AutoRAG 直接从数据源读取文件,目前支持与 Cloudflare R2 集成,可以在 R2 中存储 PDF、图片、文本、HTML、CSV 等多种格式的文档以供处理。
Markdown 转换 :使用 Workers AI 的 Markdown 转换来将所有文件转换为结构化的 Markdown 格式,确保不同文件类型之间的一致性。对于图片,使用 Workers AI 进行目标检测,然后进行视觉到语言的转换,将图片转换为 Markdown 文本。
分块 :提取的文本被分割成更小的块,以提高检索的粒度。
嵌入 :使用 Workers AI 的嵌入模型将每个块嵌入,将内容转换为向量。
向量存储 :将得到的向量以及元数据(如源位置和文件名)存储在 Cloudflare 的 Vectorize 数据库中,该数据库是在你的账户上创建的。
查询过程 :这是一个同步过程,当用户发送搜索请求时被触发。
接收来自 AutoRAG API 的查询 :当你向 AutoRAG 的 AI 搜索或搜索端点发送请求时,查询工作流程开始。
查询重写(可选) :AutoRAG 提供使用 Workers AI 的 LLM 之一重写输入查询的选项,通过将原始查询转换为更有效的搜索查询来提高检索质量。
嵌入查询 :将重写后的(或原始的)查询通过与嵌入数据时使用的相同嵌入模型转换为向量,以便将其与已向量化的数据进行比较,以找到最相关的匹配项。
在 Vectorize 中进行向量搜索 :将查询向量与 AutoRAG 关联的 Vectorize 数据库中存储的向量进行搜索。
检索元数据 + 内容 :Vectorize 返回最相关的块及其元数据,并从 R2 桶中检索原始内容。这些内容被传递给文本生成模型。
响应生成 :使用 Workers AI 的文本生成模型,根据检索到的内容和原始用户的查询生成响应。

AutoRAG使用教程
使用 Browser Rendering API :如果内容不在 R2 桶中,而是还在网页上或需要通过前端 UI 动态呈现,可以使用 Browser Rendering API 爬取自己的网站以获取为 RAG 提供信息的内容。Browser Rendering REST API 现在已全面可用,提供用于常见浏览器操作的端点,包括提取 HTML 内容、捕获屏幕截图和生成 PDF 等。此外,即将推出爬取端点,使网站内容获取取变得更加方便。
步骤 1:创建 Worker 以抓取网页并上传到 R2
创建名为 browser-r2-worker 的新 Worker 项目,并选择相应的选项进行设置。
安装 @cloudflare/puppeteer,以便控制浏览器渲染实例。
创建名为 html-bucket 的新 R2 桶。
在 Wrangler 配置文件中添加相应的配置,以便 Worker 可以使用浏览器渲染和新 R2 桶。
替换 src/index.ts 中的内容,编写用于抓取网页并将其存储到 R2 桶中的脚本代码。
部署 Worker 到 Cloudflare 账户。
使用 cURL 请求测试 Worker,将网页的 HTML 文件抓取并上传到 html-bucket 桶中。
步骤 2:创建 AutoRAG 并监控索引
在 Cloudflare 仪表板中,导航到 AI > AutoRAG。
选择创建 AutoRAG 并完成设置过程,包括选择包含知识库的 R2 桶、嵌入模型、LLM、AI 网关,命名 AutoRAG 以及选择或创建服务 API 令牌。
创建 AutoRAG 后,它将自动在你的账户中创建一个 Vectorize 数据库并开始索引数据。你可以在 AutoRAG 的概述页面中查看索引作业的进度。
步骤 3:测试并添加到应用程序中
索引完成后,就可以开始向 AutoRAG 提问了。可以在 AutoRAG 实例的 Playground 选项卡中提问,例如 “什么是 AutoRAG?”。
如果对 Playground 中的结果满意,就可以将 AutoRAG 直接集成到正在构建的应用程序中。如果使用 Worker 构建应用程序,则可以通过 AI 绑定直接调用 AutoRAG。
在开放测试阶段,AutoRAG 是免费的。索引、检索和增强的计算操作在此阶段不会产生额外费用。
官方详细介绍:https://blog.cloudflare.com/introducing-autorag-on-cloudflare/

 提交您的产品
提交您的产品  Ai应用
Ai应用 Ai资讯
Ai资讯 AI生图
AI生图 AI生视频
AI生视频 AI生PPT
AI生PPT AI数字人系统
AI数字人系统