Mesher
Mesher简介
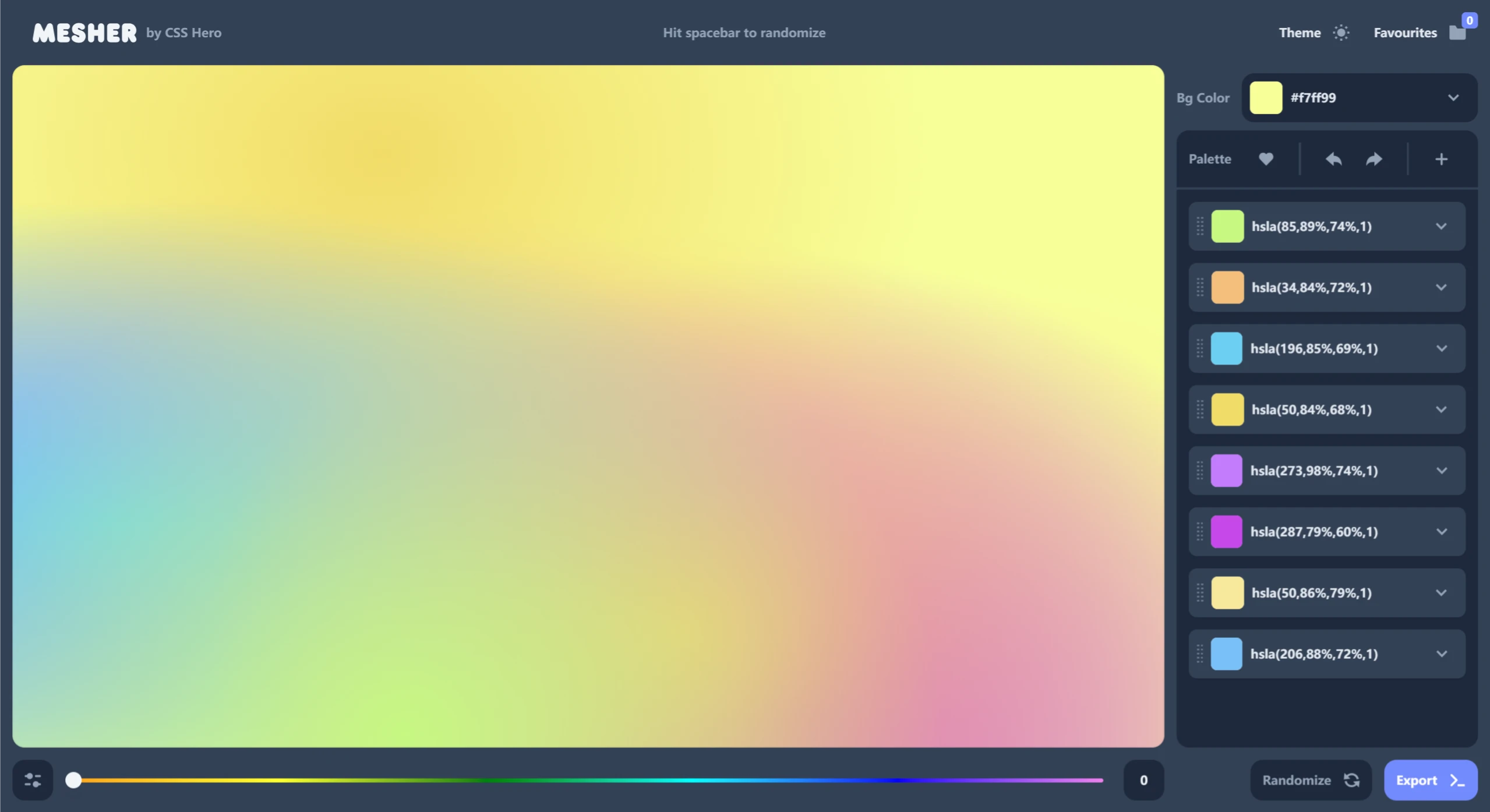
Mesher是一款在线生成渐变背景的工具,专为前端开发者和设计师设计。用户可以通过简单的CSS代码创建出炫目的网格渐变背景。Mesher允许用户选择自己喜欢的颜色,或者使用工具随机生成的颜色来制作渐变效果。Mesher由Wordpress主题编辑器CSSHERO开发。
Mesher支持在线可视化编辑并导出CSS代码,让你只用 CSS 代码就能做出很炫的网格渐变背景。你可以挑自己喜欢的颜色,或者让工具随机给你配颜色,Mesher对于前端开发者和设计师来说是一个快速实现渐变效果的工具。

Mesher功能特征:
在线可视化编辑:Mesher允许用户通过直观的界面实时调整颜色和渐变设置,提供了一个互动的环境,让用户能够看到他们调整的即时效果。
CSS代码导出:一个显著特点是它能生成可以直接应用于网页项目的CSS代码。用户可以轻松地将这些渐变效果整合到他们的网站设计中。
自定义与随机生成:Mesher支持用户自定义颜色,同时也提供随机颜色生成选项,帮助设计师快速探索不同的渐变风格,从标准的线性、径向渐变到更复杂的网格渐变。
适用于多种需求:无论是网页设计、UI设计还是其他视觉项目,Mesher都能提供丰富的渐变背景选择。
多样化选择:用户可以手动选择多达四种颜色来创建动态背景,并且可以调整渐变的速度和方向,以达到最佳视觉效果。
响应式设计支持:考虑到现代网页设计的需求,Mesher生成的渐变背景可以很好地适应不同屏幕尺寸。
导出功能:生成的渐变效果可以直接导出为PNG格式的高清图片,适合用于如ppt、网页设计等各种设计项目。
Mesher使用方法:
访问网站:用户可以通过浏览器访问Mesher的官方网站。
选择颜色:在工具界面中,用户可以选择自己喜欢的颜色或使用随机生成的颜色。
生成背景:通过简单的操作,用户可以生成所需的渐变背景。
导出代码:生成的背景可以导出为CSS代码,方便在网页设计中使用。
保存图片:用户可以将生成的背景保存为高质量的图片格式。
Mesher应用场景:
网页设计:Mesher生成的渐变背景可以直接应用于网页设计中,提升视觉效果。
PPT背景:用户可以将生成的背景用于PPT中,增加演示文稿的吸引力。
社交媒体:生成的背景可以用于社交媒体帖子,增强视觉吸引力。
桌面壁纸:用户可以将生成的背景设置为桌面壁纸,个性化电脑界面。
平面设计:Mesher生成的背景适合用于各种平面设计项目中。

 提交您的产品
提交您的产品  Ai应用
Ai应用 Ai资讯
Ai资讯 AI生图
AI生图 AI生视频
AI生视频 AI生PPT
AI生PPT AI数字人系统
AI数字人系统