Reactive-Resume
Reactive-Resume简介
Reactive-Resume是什么?
Reactive-Resume是一款免费开源的ai简历制作工具, 支持OpenAI API集成,提供智能内容优化、语法修正、多语言简历翻译等功能。支持自定义单页或多页、颜色和布局、拖拽式页面编排、创建自定义板块、专业模板等。

Reactive-Resume核心功能:
开源免费:Reactive-Resume 提供完全免费的简历创建服务,且其源代码开放,用户可以自由定制。
隐私优先:该平台不进行用户追踪或广告投放,确保用户信息的安全与隐私。
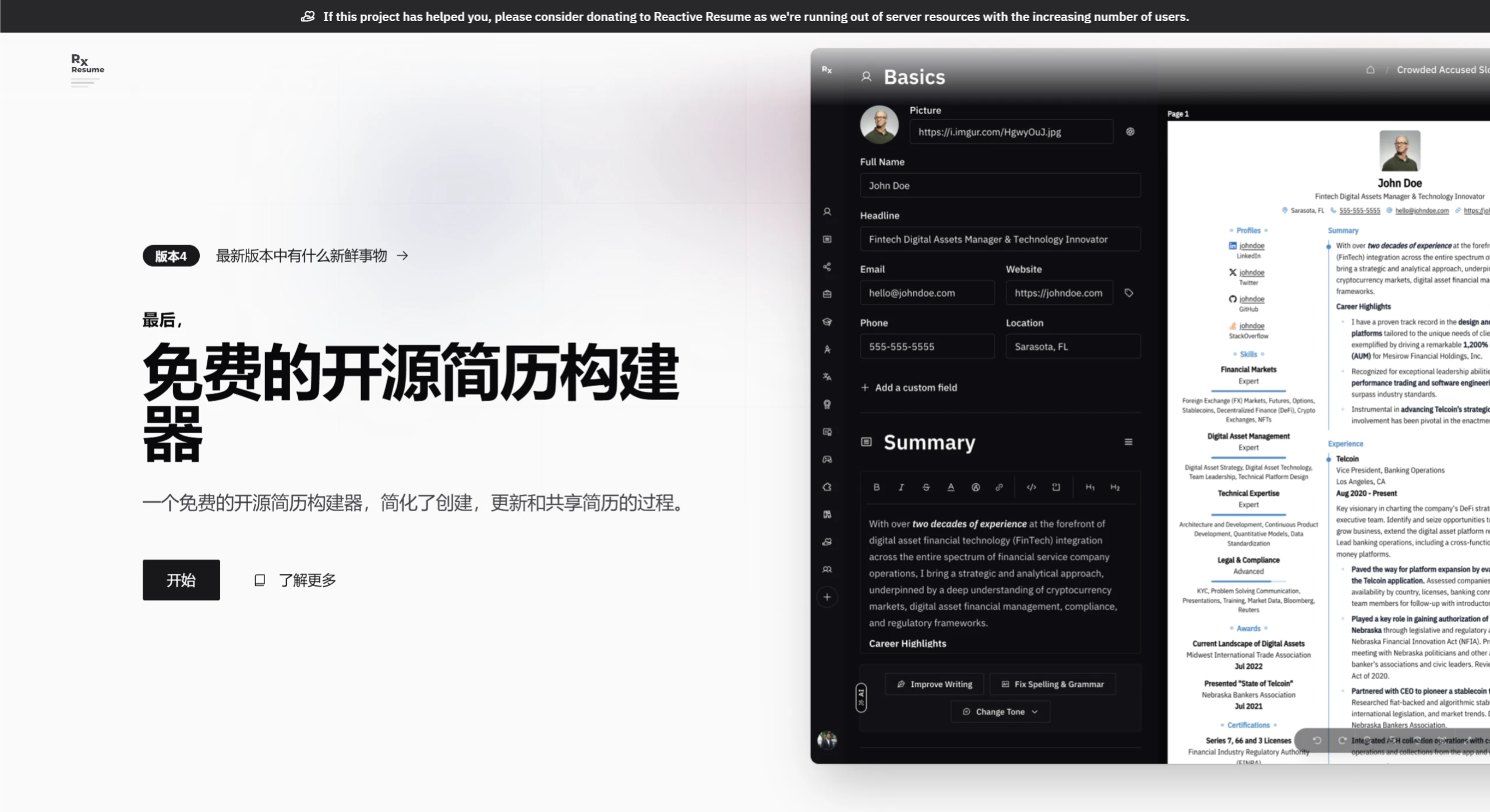
实时编辑:用户在编辑简历时,能够即时看到内容的预览效果,便于调整和优化。
多语言支持:支持多种语言,方便不同背景的用户使用,且鼓励用户贡献翻译。
OpenAI 集成:通过与OpenAI或类似AI技术的集成,帮助用户提升写作质量,包括语法修正、文本优化等。
自定义选项丰富:提供多种模板选择,字体设置,主题颜色,以及页面布局的自定义,包括暗黑模式。
简历管理:用户可以在一个账户下创建和管理多个简历,针对不同职位进行个性化定制。
分享与跟踪:可以生成简历的个性化链接,便于分享给招聘方,甚至可以跟踪简历的浏览情况。
导出选项:支持将简历导出为PDF和JSON格式,方便在线投递或备份。

技术架构
前端:基于 React(采用 Vite 框架)搭建。
后端:采用了 NestJS 框架。
数据存储:利用 Postgres 数据库,并通过 Prisma ORM 确保数据库系统的灵活性。
其他关键组件:包括 Minio 用于对象存储,Browserless 处理 PDF 生成和预览,以及 SMTP 服务器处理密码恢复邮件。
Reactive-Resume的使用流程:
访问与注册:访问 https://rxresu.me/,通过邮箱、GitHub或Google账户快速注册。
创建简历:点击创建简历,选择或自定义模板,开始填写个人资料、工作经验、教育背景等。
实时预览:左侧编辑,中间预览,右侧配置,所有操作在一个页面完成,即时查看效果。
自定义风格:利用右侧菜单调整模板、字体、颜色,甚至布局,以符合个人风格。
下载或分享:完成编辑后,选择保存或公开托管简历,或导出为PDF格式用于正式投递,或生成链接分享给雇主。
GitHub:https://github.com/AmruthPillai/Reactive-Resume

 提交您的产品
提交您的产品  Ai应用
Ai应用 Ai资讯
Ai资讯 AI生图
AI生图 AI生视频
AI生视频 AI生PPT
AI生PPT AI数字人系统
AI数字人系统