Awesome-Ollama-Server
Awesome-Ollama-Server 简介
Awesome-Ollama-Server 是什么?
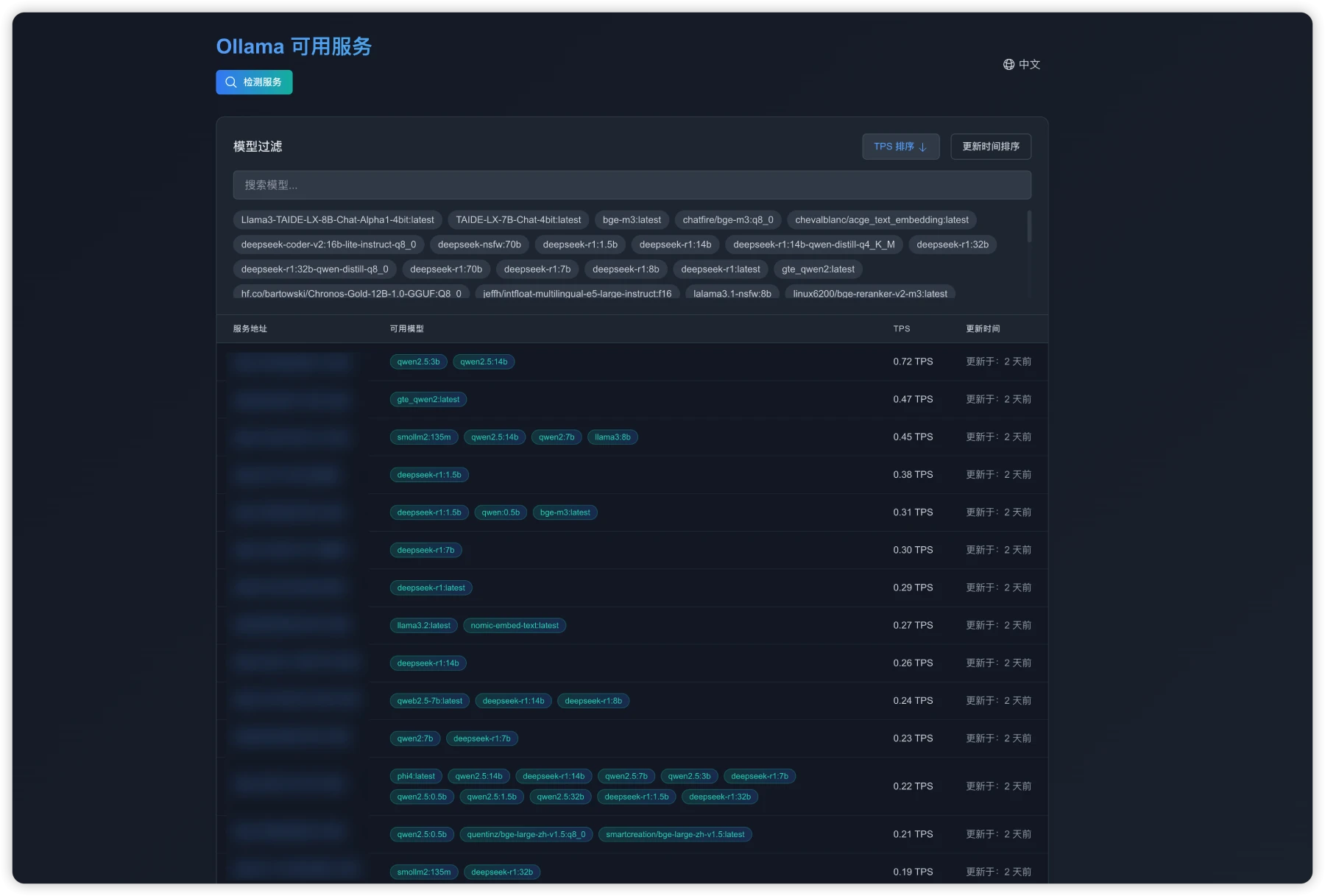
Awesome-Ollama-Server 是个能监控和检测Ollama服务可用性与性能的系统。它有现代化的Web界面,支持中、英双语,可实时检测并展示数据。这个系统能帮用户有效管理多个Ollama实例,系统性能出问题时能及时察觉。对于需要批量检测在线Ollama服务器状态的用户或者团队来说,这个工具非常适用。

功能特点
服务检测:支持批量检测 Ollama 服务,并实时显示检测状态和结果。
性能监控:提供对服务响应时间和 TPS(每秒事务数)的测试,展示可用模型列表,并进行性能数据可视化。
多语言界面:提供中文和英文两种界面,用户可以轻松切换语言。
高级筛选:允许用户根据模型进行过滤,并可按 TPS 或更新时间进行排序,便于数据的快速查找和管理。
技术栈
Next.js:一个 React 框架,用于构建用户界面。
TypeScript:用于确保代码的类型安全。
Tailwind CSS:用于快速构建样式。
next-intl:用于处理国际化。
响应式设计:确保在各种设备上的良好显示。
Awesome-Ollama-Server 安装步骤
1. 克隆代码库:
git clone git@github.com:forrany/Awesome-Ollama-Server.git cd Awesome-Ollama-Server
2. 安装依赖:
npm install
3. 运行开发服务器:
npm run dev
4. 然后访问 http://localhost:3000 查看应用。
如何使用Awesome-Ollama-Server
检测服务:
打开应用后,点击“检测服务”按钮,在弹出的对话框中输入 Ollama 服务地址(每行一个)。
点击“开始检测”按钮,等待检测完成,然后查看结果,可以选择下载检测结果。
筛选和排序:
使用模型过滤器选择特定模型,点击 TPS 或更新时间进行排序,或使用搜索框快速查找模型。
语言切换:
点击右上角的语言切换按钮,选择需要的语言进行界面切换。
相关资讯:

 提交您的产品
提交您的产品  Ai应用
Ai应用 Ai资讯
Ai资讯 在线生图
在线生图 图生视频
图生视频 文生视频
文生视频 AI数字人系统
AI数字人系统