
CopyWeb AI
CopyWeb AI简介
CopyWeb ai是什么?
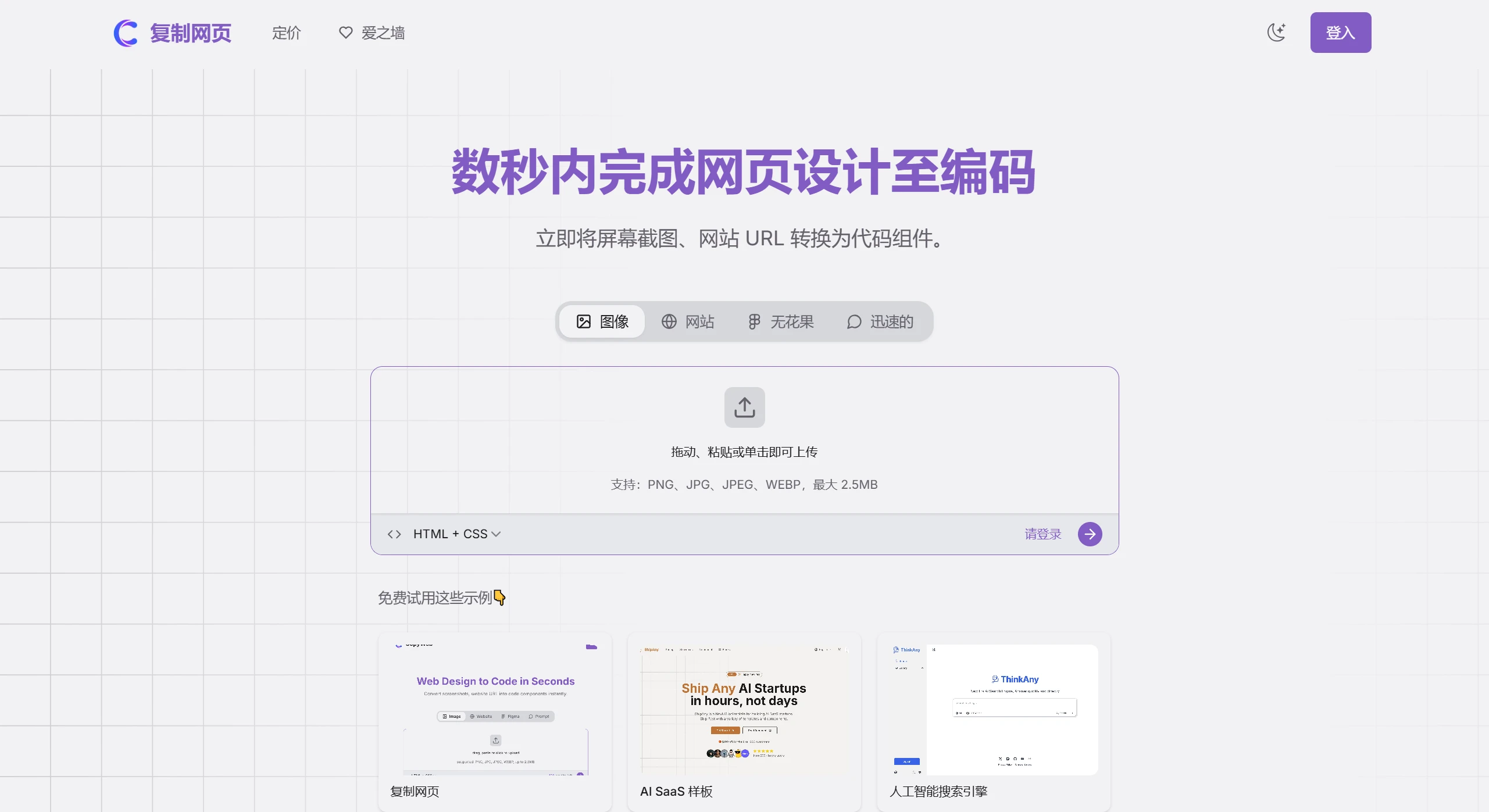
CopyWeb AI是一款由人工智能驱动的网页克隆工具,可以将任何网站设计或现有网页内容转化为可编辑的代码。用户只需输入一个URL或者上传截图,即可一键复刻网页组件。为开发者节省了大量时间。目前,CopyWeb专注于UI组件,支持将设计转换为React、Vue以及HTML/CSS格式的代码,提高了开发效率。

CopyWeb AI的功能特征
-
网页克隆:输入网站URL,自动克隆整个网站的结构和样式,还原度高达80%以上。
-
截图转代码:上传设计截图,AI会生成响应式的HTML/CSS代码,支持像素级精准还原。
-
Figma集成:直接从Figma设计导入,一键生成前端代码,极大缩短从设计到开发的时间。
-
智能组件检测:AI自动识别UI组件,确保生成的代码精准且符合设计需求。
-
多种框架导出:支持导出为React、Vue、Next.js、Nuxt.js等多种框架代码。
-
响应式设计:生成的代码默认支持移动设备,适配不同屏幕尺寸。
-
在线预览与编辑:生成代码后可在线预览效果并进行调整。
CopyWeb AI的应用场景
-
快速原型开发:为客户或团队快速展示网站雏形。
-
学习与研究:通过克隆优秀网站,分析其代码结构,提升技能。
-
灵感实现:将看到的优秀设计迅速转化为可用的代码,激发更多创作可能。
-
团队协作:设计师与开发者之间的桥梁,加速项目进度。
如何使用CopyWeb AI?
1. 注册与登录:访问CopyWeb官网并注册账号。登录后即可开始使用。
2. 通过URL克隆网页:
-
在首页选择“URL to Code”选项卡。
-
输入目标网站的URL。
-
点击“Generate”,等待几秒钟,AI将分析网页并生成代码。
-
在“Preview”窗口中查看实时效果,点击“Export”按钮下载代码。
3. 截图转代码:
-
准备好设计截图(支持JPG、PNG格式)。
-
进入“Screenshot to Code”选项卡,点击“Upload”上传文件。
-
等待AI处理完成后,生成对应的前端代码。
-
在线预览并调整代码细节,确认无误后导出。
4. Figma设计转代码:
-
在“Figma to Code”选项卡中,点击“Connect Figma”。
-
授权CopyWeb访问你的Figma账户。
-
选择目标设计稿,点击“Generate”生成代码。
-
支持直接导出为React组件,便于开发团队使用。
5. 在线预览与编辑:每次生成代码后,点击“Preview Online”查看效果。在右侧代码编辑器中可直接修改代码,预览窗口会同步更新。

 提交您的产品
提交您的产品  Ai应用
Ai应用 Ai资讯
Ai资讯 AI生图
AI生图 AI生视频
AI生视频 AI生PPT
AI生PPT AI数字人系统
AI数字人系统